1、安装 Chrome 插件
在 Chrome 中安装 JetBrains IDE Support 和 Vue.js devtools 插件,然后重启 Chrome。
2、启动 Vue 项目
在命令行里运行以下命令:
npm run dev
3、修改 webpack 配置
修改 build/webpack.dev.config.js(也有可能是其他路径) 文件中的 devtool 选项:
devtool: '#source-map'
4、添加运行配置
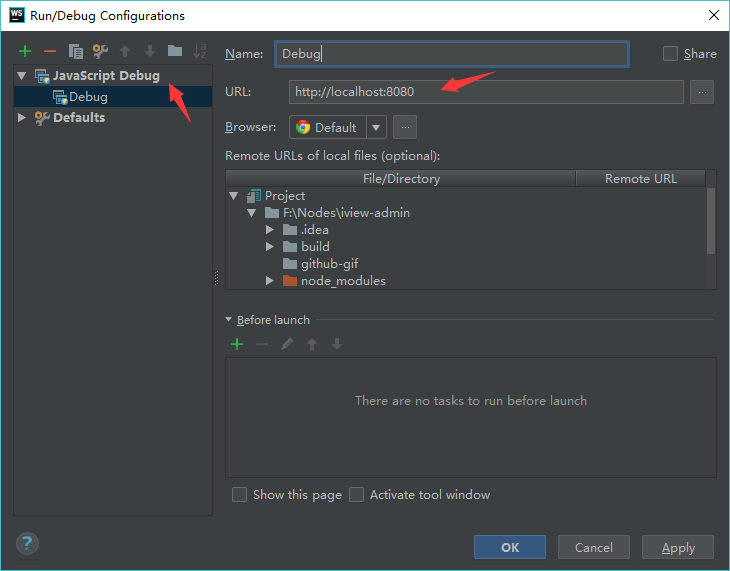
在 WebStorm 中打开项目,添加 JavaScript Debug 类型的 Run/Debug 配置。
Name 填写 Debug,Url 里填写项目运行的首页地址(如:http://localhost:8080),其他保持不变。

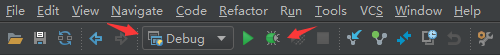
5、启动调试
点击 Debug 按钮或按 Silft+F9 快捷键启动调试。

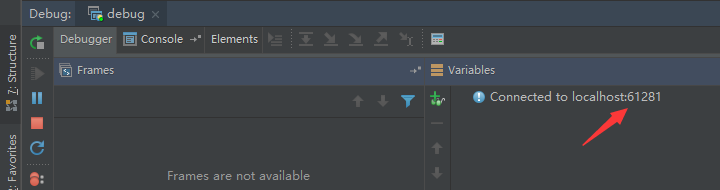
如果启动成功,会自动在新的 Chrome 浏览器窗口打开项目地址,在 Debug 工具栏也会显示“Connected to localhost:*****”的提示信息。

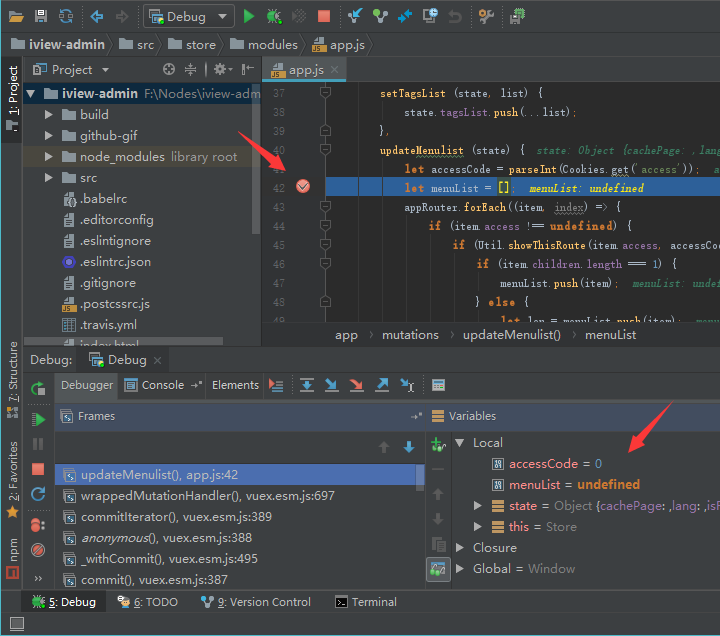
6、开始调试
打上断点,然后刷新页面或者执行对应的操作,就可以定位到对应的代码进行调试。