
1、安装 WebStorm 2017
https://www.jetbrains.com/webstorm/download/
2、在 chrome 浏览器里安装 JetBrains IDE Support 插件
https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji
3、在 WebStorm 里添加 Javascript Debug 运行配置

4、安装项目依赖(已安装则跳过)
npm install
5、运行项目
npm start
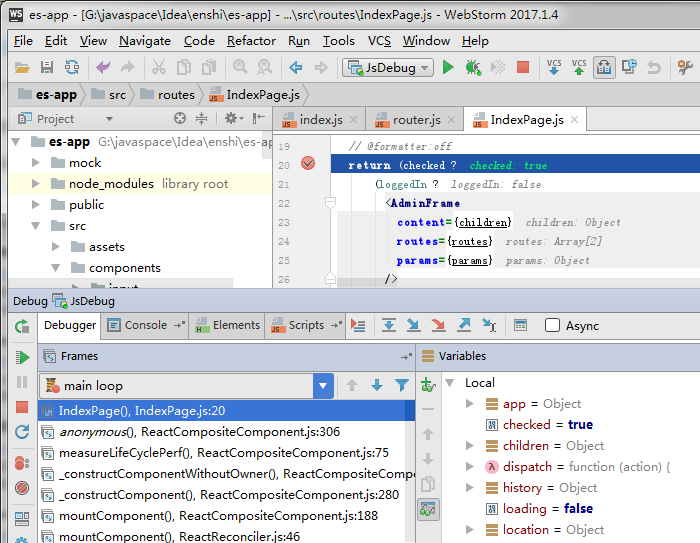
6、点击 Debug 安全进行调试
运行调试会自动打开 chrome(可能需要手动配置 chrome.exe 的地址),然后刷新一次页面才会正式开始调试。

参考
https://blog.jetbrains.com/webstorm/2017/01/debugging-react-apps/

