
以 Windws 系统为例介绍在 IntelliJ IDEA 14.0.2 中开发 PhoneGap 项目。
一、准备
1、确定 IntelliJ IDEA 的 PhoneGap/Cordova 和 NoidJS 插件已安装和启动。
2、下载和安装 Node.js,因为使用 npm 命令安装 PhoneGap 比较方便。
二、安装 PhoneGap
使用 PhoneGap 需要安装 phonegap 软件包。可以通过命令行安装,也可以通过 IntelliJ IDEA 用户接口来安装。
使用命令行安装 PhoneGap
在命令行窗口输入一下命令安装 PhoneGap:
npm install --global phonegap
–global 参数将 PhoneGap 安装成全局访问,在任何路径都可以访问 PhoneGap 提供的命令行命令。
通过 IntelliJ IDEA 接口来安装
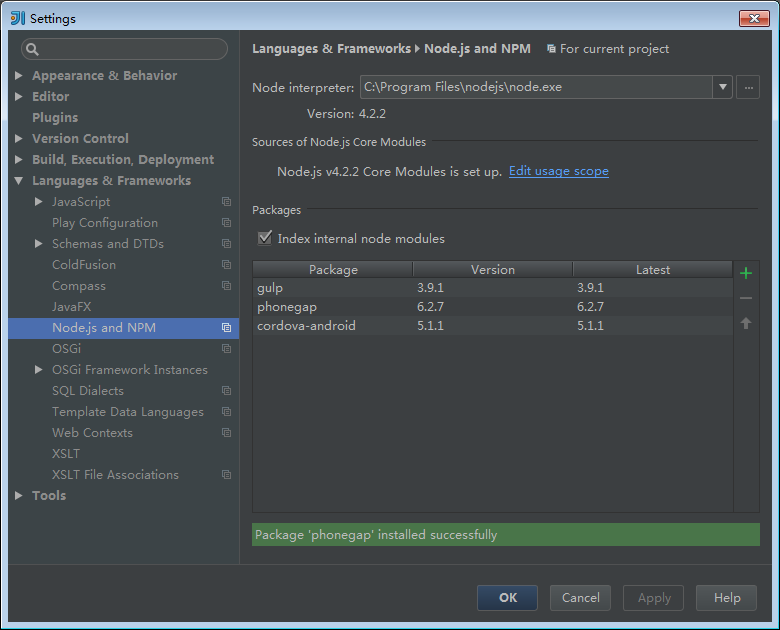
1、选择 File | Settings 菜单,打开 Settings 对话框,然后点击 Languages & Frameworks 下面的 Node.js and NPM。
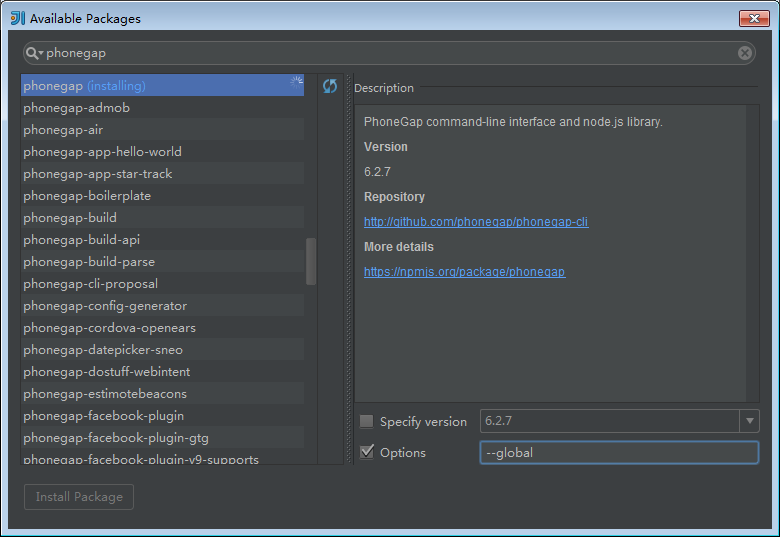
2、在出现的 Node.js and NPM 页面中,Packages 区域显示全局和当前项目已经安装的 Node.js 依赖。点击 + 按钮,打开 Available Packages 窗口 。

3、在打开的 Available Packages 窗口中,选择 phonegap 软件包进行安装。安装时勾选 Options,然后输入 –global,可以将 phonegap 安装成全局访问。

三、新建项目
1、选择 File | New Project… 菜单,在出现的 New Project 窗口左则选择 Static Web。
2、在右则选择 PhoneGap/Cordova APP,然后点击 Next 按钮。
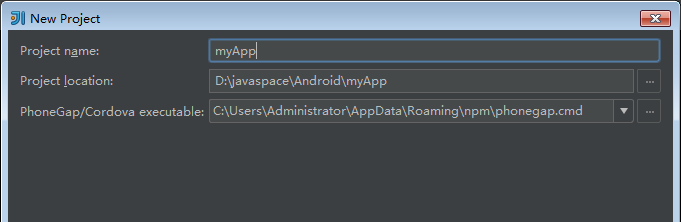
3、在第二步的窗口中指定 Project Name 和 Project location,PhoneGap/Cordova executable 保持默认即可。

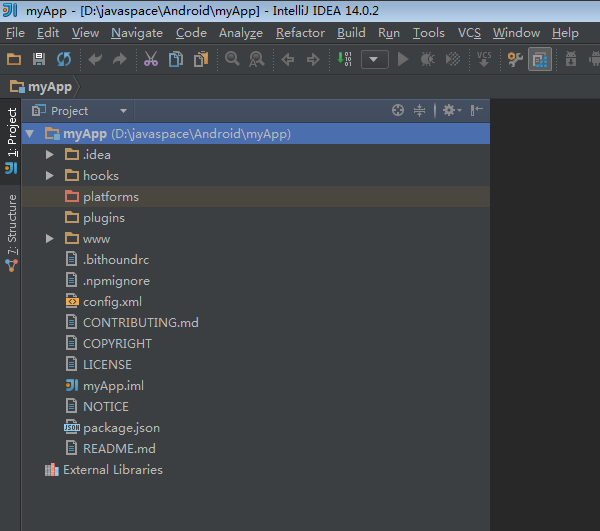
4、点击 Finish 按钮,IntelliJ IDEA 将生成一个 PhoneGap 结构的项目。

四、添加运行配置
1、选择 Run | Edit Configurations 菜单,在出现的 Edit Configuration 窗口中点击工具栏上的 + 按钮,然后选择 PhoneGap/Cordova 菜单项.
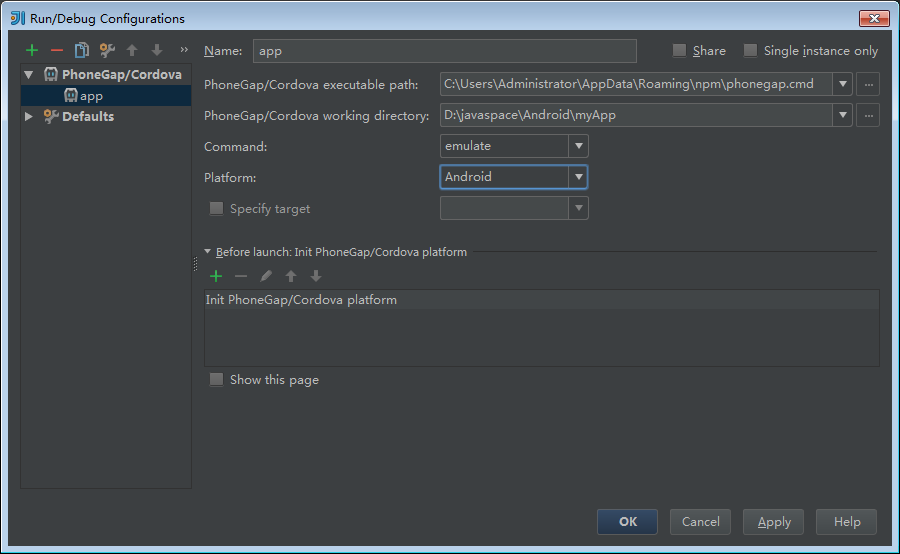
2、在打开的 PhoneGap/Cordova 对话框里指定下列参数:
- 配置的名称,比如 app。
- PhoneGap/Cordova Executable Path 保持默认。
- PhoneGap/Cordova Working Directory 保持默认。
- Command 下拉列表中选择想要执行的命令:emulate、remote build、remote run、run、serve。
- Platform 下拉列表中选择应用程序运行的平台:Android、iOS。
- 其他保持不变。

3、点击 OK 按钮完成。
五、运行项目
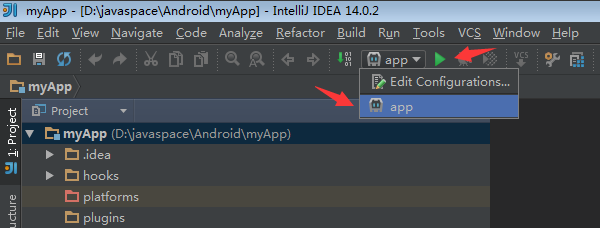
选择 Run | Run.. 菜单或者在工具栏中选择运行配置然后运行。

如果配置的是 emulate 命令,还需要对应平台的 SDK,比如 Android 就要配置好 Android SDK,并添加模拟器。
除了配置 SDK,还要给 PhoneGap 项目添加 Android 平台支持,以 Android 为例,命令如下:
phonegap platform add android
六、预览项目
在运行配置中使用 serve 命令运行项目,会启动 PhoneGap 的预览服务。然后在模拟器或真机上安装对应平台的 PhoneGap Developer App,通过 PhoneGap Developer App 实时预览项目修改后的情况。
七、调试项目
PhoneGap 项目的核心是 HTML + CSS + JavaScript,可以使用 Chrome 浏览器的开发者工具来设置断点、调试项目。
其它方面可参考:

