以开发 wechat 模块为例
一、模块创建
1、新建 wechat 模块
执行命令(D:\wechat-proj 目录下):
# play new-module wechat
2、向 wechat 模块里添加控制类
app/controllers/wechat/Module.java:
package controllers.wechat;
import play.mvc.Controller;
public class Module extends Controller{
public static void index(){
renderText("hello,wechat module!");
}
}
3、修改 wechat 模块的路由
conf/routes:
# This file defines all module routes (Higher priority routes first)
#
# import these routes in the main app as :
# * / module:wechat
#
# ~~~~
GET /? wechat.Module.index
二、模块测试
1、新建 wechat-app 项目
执行命令(D:\wechat-proj 目录下执行):
# play new wechat-app
2、向 wechat-app 项目里添加 wechat 模块
dependencies.yml:
# Application dependencies
require:
- play
- wechat -> wechat
repositories:
- My local modules:
type: local
artifact: ${application.path}/../[module]
contains:
- wechat
3、生成 wechat-app 的模块依赖
执行命令(D:\wechat-proj\wechat-app 目录下执行):
# play deps
4、添加 wechat 模块的路由
conf/routes:
# Routes
# This file defines all application routes (Higher priority routes first)
# ~~~~
# Home page
GET / Application.index
GET /wx module:wechat
# Ignore favicon requests
GET /favicon.ico 404
# Map static resources from the /app/public folder to the /public path
GET /public/ staticDir:public
# Catch all
* /{controller}/{action} {controller}.{action}
5、测试结果
执行命令(D:\wechat-proj\wechat-app 目录下执行),运行 ·wechat-app· 项目:
# play run
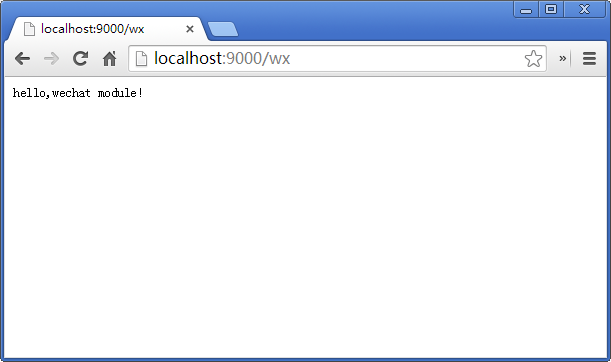
在浏览器里输入:
结果如下:
三、在 IntelliJ IDEA 里开发 wechat 模块
开发必须已测试为基础。这里以 wechat-app 作为测试环境,进行 wechat 模块的开发。
1、生成 wechat-app 的 IntelliJ IDEA 项目文件
执行命令:
D:\wechat-proj\wechat-app> play idea
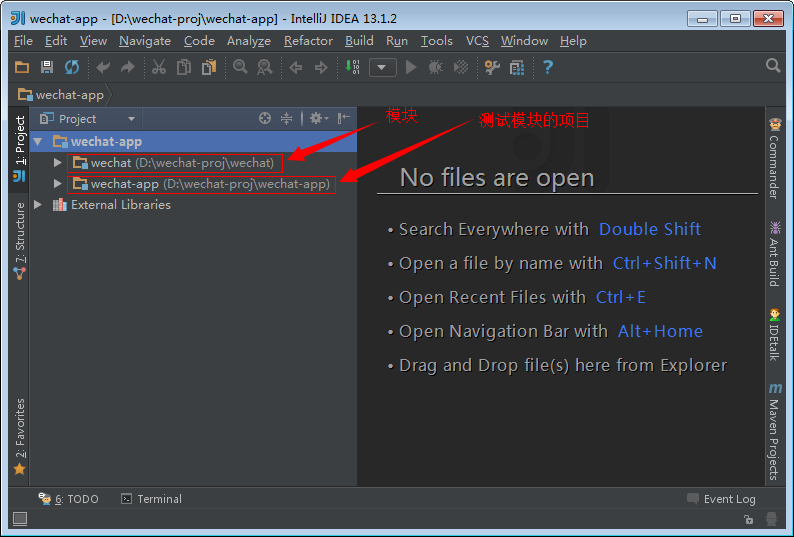
2、打开 wechat-app 项目
双击生成的 wechat-app.ipr 文件打开 wechat-app 项目。
只有在 play idea 命令前执行了 play deps 命令才能在 wechat-app 项目里同时打开 wechat 模块目录。
3、配置项目信息
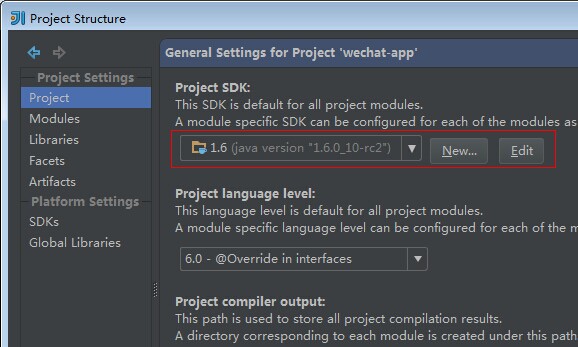
打开项目属性,配置项目 SDK(Project Settings / Project / Project SDK):
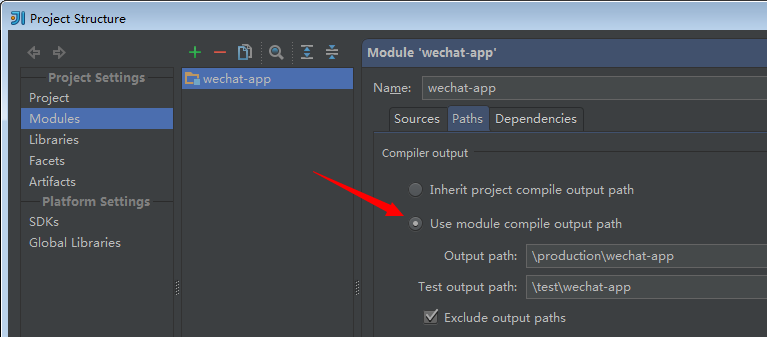
配置项目的输出路径(Project Settings / Modules / wechat-app / Paths),选择“Use module compile output path”:

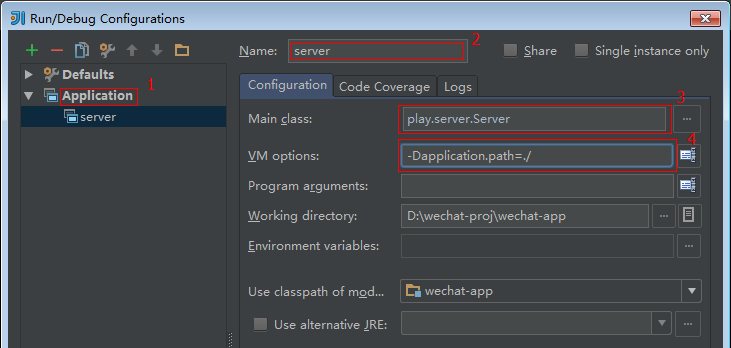
添加 Application 类型的运行调试参数:

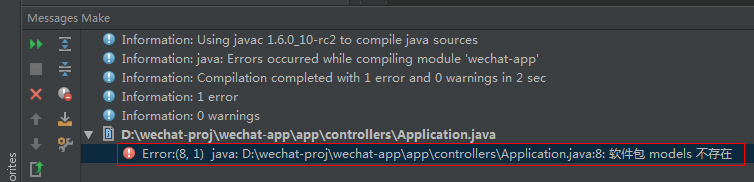
在项目的 app / models 目录下随意添加一个 Java 类(比如 Temp.java),因为空的 models 目录在项目运行是会报“软件包 models 不存在”的错误:

4、运行测试项目
运行 wechat-app 项目,在浏览器里输入:

这样就可以在 IntelliJ IDEA 里开发 ‘wechat’ 模块了。
四、附录
UnsupportedClassVersionError 错误
可能会出现 UnsupportedClassVersionError 错误,这是因为编译和运行的 Java 环境不一致,比如编译的 Java 版本高于运行时的 Java 版本。
解决办法
- 在 IntelliJ IDEA 里使用比 Windows 环境中更高或相同的 Java 版本。
- 删除 wechat-app 的 tmp 目录。
修改 wechat 模块后没有同步更新
IntelliJ IDEA 修改 wechat-app 项目下的 wechat 模块后,代码没有同步更新。
解决办法
- 重新执行 play deps 命令。
- 删除 wechat-app 的 tmp 目录。