
1、配置
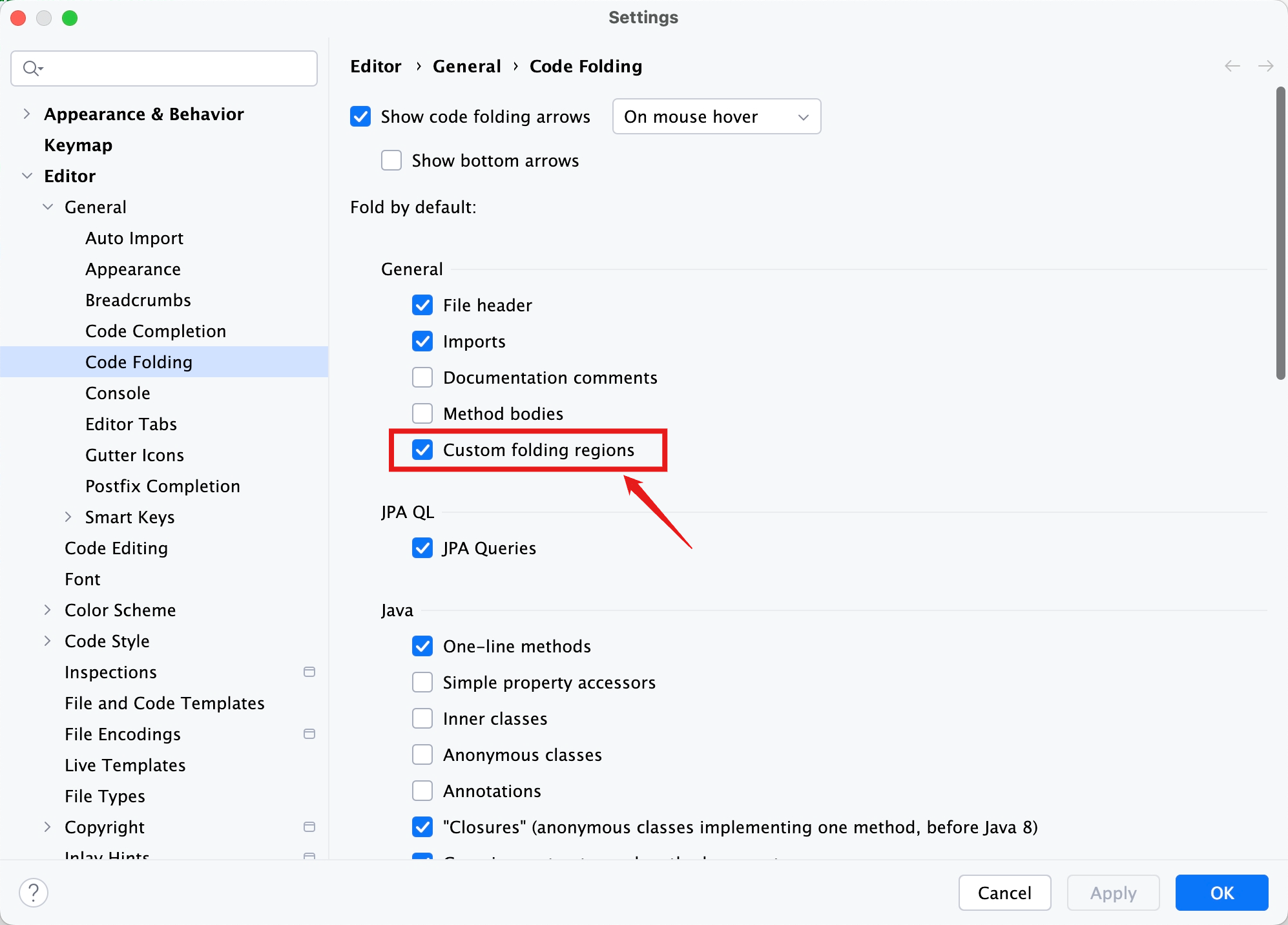
先按照 play framework 插件,然后配置“Custom folding regions”:

2、效果
设置前格式化,#{} 标签全部顶额:
#{list groups,as:'group'}
#{set groupUrl:@controllers.mobile.MQualityProductInspection.editDefect()/}
#{if group.type == models.quality.valueobject.ProductInspectionType.Size}
#{set groupUrl:@controllers.mobile.MQualityProductInspection.editSize()/}
#{/if}
#{card-child type:'primary', click:"javascript:showParentDrawer2("+groupUrl+"'?obj.id=" + obj.id + "','100%')"}
<div class="fw-bolder text-gray-800 text-hover-primary fs-6">
${group.name}
</div>
#{/card-child}
#{/list}
设置后格式化,#{} 标签能正常缩进:
#{list groups,as:'group'}
#{set groupUrl:@controllers.mobile.MQualityProductInspection.editDefect()/}
#{if group.type == models.quality.valueobject.ProductInspectionType.Size}
#{set groupUrl:@controllers.mobile.MQualityProductInspection.editSize()/}
#{/if}
#{card-child type:'primary', click:"javascript:showParentDrawer2("+groupUrl+"'?obj.id=" + obj.id + "','100%')"}
<div class="fw-bolder text-gray-800 text-hover-primary fs-6">
${group.name}
</div>
#{/card-child}
#{/list}

