
这里介绍怎样使用 Adobe PhoneGap 解决方案来开发混合型移动应用项目。
一、准备
开始之前,有几个基本软件需要提前安装:
- Node.js – JavaScript 运行时工具,用于编译 JavaScript 代码
- git – PhoneGap CLI 使用它在后台下载需要的资源。它已经预装在某些系统里面,你可以输入“git”命令查看是否已经被安装。
二、安装 PhoneGap CLI
运行以下命令安装最新版 PhoneGap CLI:
$ npm install -g phonegap
安装特定版本使用以下命令:
$ npm install -g phonegap@5.1.1
想要获取 PhoneGap CLI 的版本列表可以使用以下命令:
$ npm info phonegap
如果运行以上任何命令都显示“EACCES”错误信息,那么试着在命令前加上前缀“sudo”,例如:
$ sudo npm install -g phonegap
三、创建 PhoneGap 项目
PhoneGap CLI 为初学者准备了一个默认的 Hello World 项目。通过这个项目,可以简单快捷的理解怎么构建一个移动 PhoneGap 应用。让我们使用 CLI 来创建一个默认项目。
1、在命令窗口执行以下命令:
$ phonegap create myApp
将在当前路径的 myApp 目录下,使用默认名称“Hello World”和标识符 “com.phonegap.helloworld”创建项目。
你也可以在创建项目时指定名称和标识符:
$ phonegap create myApp --id "org.myapp.sample" --name "appSample"
使用 $ phonegap create help 命令可以查询 create 命令的所有参数选项。其它命令同样可以使用 help 或 -h 来查看帮忙信息。
2、验证命令的执行结果
如果项目创建成功会显示下列信息:
Creating a new cordova project.
3、进入新建的项目目录
$ cd myApp/
4、确认目录下包含以下文件和子目录
hooks
platforms
plugins
www
config.xml
5、进入 www 目录可以一些文件和子目录,它们就是 app 的内容,其中 index.html 文件是访问入口。后面的开发工作主要就在这个 www 目录下进行。
$ cd www/
四、启动预览服务
PhoneGap CLI 有一个 serve 命令可以启动一个小型的 web 服务器,用于在桌面浏览器和移动设备中预览项目。
进入项目根目录,执行 $ phonegap serve 命令,你将得到用于预览的服务器地址(如 192.168.1.11:3000):
$ phonegap serve
[phonegap] starting app server...
[phonegap] listening on 192.168.191.1:3000
[phonegap] listening on 10.0.151.244:3000
[phonegap] listening on 192.168.0.110:3000
[phonegap]
[phonegap] ctrl-c to stop the server
[phonegap]
你还可以 PhoneGap Desktop App 工具创建项目和启动预览服务。
五、预览 App
启动预览服务后就可以在桌面浏览器和 PhoneGap Devloper App 中预览项目了。
在桌面浏览器中预览
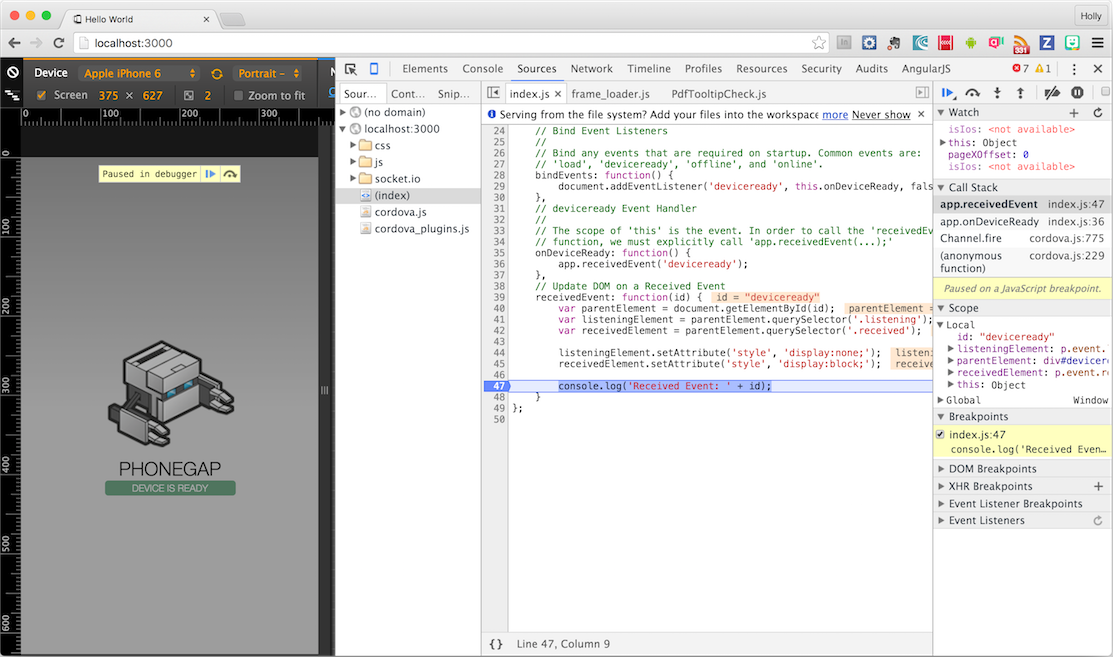
你可以在桌面浏览器中测试,这样有助于提高项目的开发速度。如果你使用 Angular 或 React 等 JS 框架,它们还提供了在浏览器中的调试工具,对项目的开发很有帮助。现在,PhoneGap 也开始支持在浏览器下对事件和 Apache Cordova 核心插件的测试。
在浏览器里输入预览服务器的地址进行预览。

具体细节可参考:PhoneGap Browser Support Reference guide。
在设备上预览
不需要安装平台开发包,不需要注册设备,也不需要编译代码,配合 PhoneGap CLI,你就能使用 PhoneGap Devloper App 随时在移动设备上预览你的应用。
在此之前你需要设备和电脑在同一个局域网内,可以通过 IP 访问到彼此。
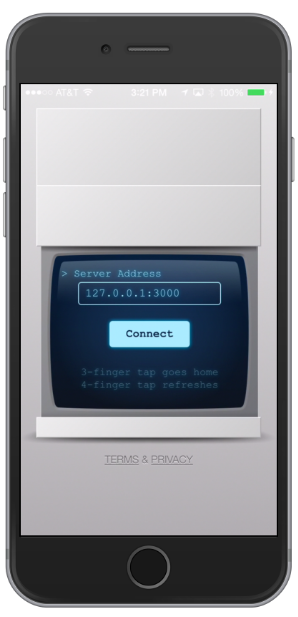
1、到安装好 PhoneGap Developer App 的移动设备上输入使用 serve 命令启动的预览服务器地址,点击“Connect”按钮连接 PhoneGap 项目。

你将看到如下图的连接成功信息。如果出现的是错误信息,请确认设备和电脑是否在一个网络。你也可以在 issue tracker 和 PhoneGap Google Groups(自觉翻墙)寻求帮助。

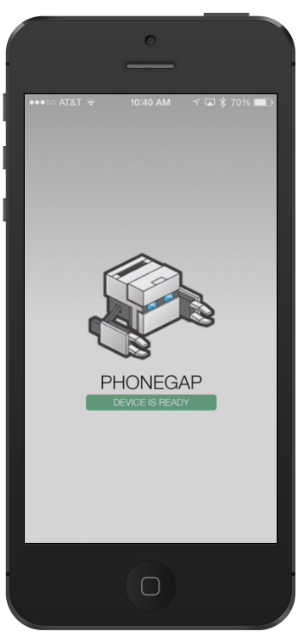
一但 PhoneGap Developer App 连接并加载你的移动应用,将显示如下结果:

预览成功后你就可以使用手势了。3 根手指一起点击将返回 PhoneGap Developer App 的主屏幕,4 根手指一起点击是刷新当前页面。
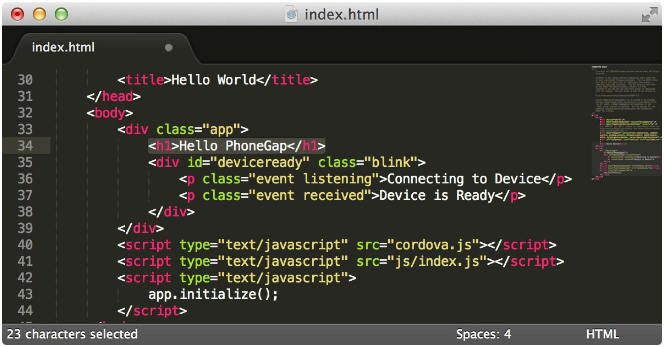
2、现在我们修改一下项目代码,看看测试起来有多么简单。使用你喜欢的文本编辑器打开项目 www 目录下的 index.html 文件。
一些热门的轻量级代码编辑器有 Brackets、Sublime Text、Atom 、 Code、Notepad++ 和 Editplus 等等。如果你想使用更为强大的 IDE 来开发项目,可以试一下 JetBrains WebStorm。
3、这里作一下修改,将 <h1>PhoneGap</h1> 修改成 <h1>Hello PhoneGap</h1>(默认项目中这段文件使用有大写的 CSS 样式),然后保存。

4、然后你可以看到 PhoneGap Developer App 已经自动重新加载了项目,显示的是新修改的文字!

5、以自己熟悉的工作流程继续开发项目。
六、编译、打包和发布产品
有两种方式编译和打包你的 PhoneGap 应用:
使用 PhoneGap CLI
PhoneGap CLI 可以实际本地和运程两种打包方式。
使用 PhoneGap Build 云服务
PhoneGap Build 云服务可以简化编译和打包过程。


评论(共2条)
怎样使用 IntelliJ IDEA 开发 PhoneGap 项目 | 比利鱼 06月13日 07:00
[…] 其它方面可参考《PhoneGap 开发入门》。 […]
怎样使用 IntelliJ IDEA 开发 PhoneGap 项目 | 比利鱼 06月22日 10:21
[…] 《PhoneGap 开发入门》 […]